如何在Mac上快速切换Host

总结分享一下如何快速切换 Host
切换 Host
我们会经常遇到需要切换 Host 的场景,最原始的方法是直接修改/etc/hosts。不过这个方法太原始了,一般我们都会分测试场景分不同的 Host 组。这个时候就需要一个工具来保存多个分组的 Host,我用的是Gas Mask。这种工具很多,功能也都差不多,大家可以选择自己习惯的。
Which Host
大部分人也就到上一步就结束了,其实很多时候也会有问题,我们会经常发现 Host 没有生效。
我们这个时候需要做的就是明确到底 Host 指到哪里了,切换 Host 到底成功了没有。

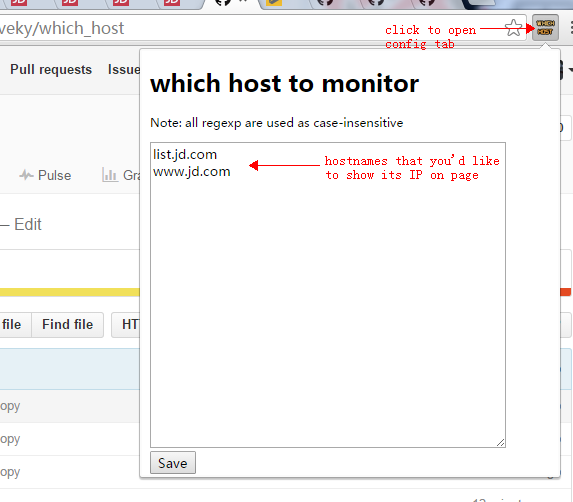
借助 Chrome 的调试工具也可以看到具体这次访问的 Host 到底是什么,如上图。不过这个方法多少有些繁琐,推荐大家一个插件:Which host,一个京东前端大神开发的。具体效果就和封面图的一样。
断开现有链接
那么配了 Host 为啥有时候不是立刻生效呢?原因在于 Chrome 和之前的 Host 还保持着链接,切换 Host 并不会释放这个链接,这种情况下访问的有可能还是之前的 Host。
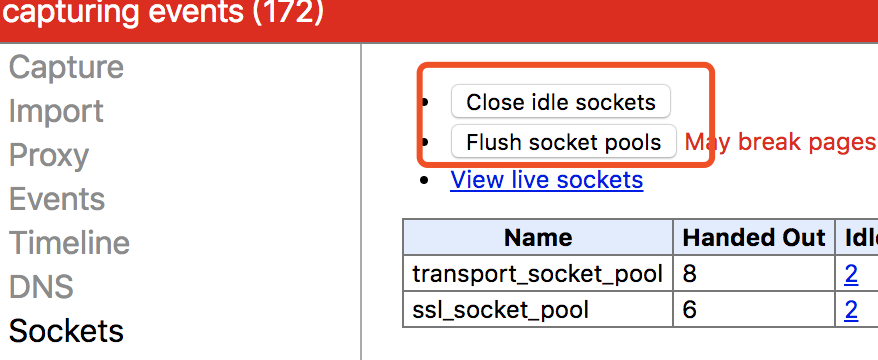
Chrome 本身提供了清空链接的功能,把当前保持的链接清空了就能解决这个问题。在浏览器输入:chrome://net-internals/#sockets。

在打开的页面依次点击 Close idle sockets 和 Fulsh socket pools 就能释放链接了。你可以把这个地址保持到书签栏来提高速度。
一键断开链接
不过这个还是很慢,我们需要打开一个标签页,点击这个书签,再点击两个情况按钮,再回到之前的测试页面,需要点5次呢。
后来我又找到一个插件:Flush DNS & close sockets。它可以帮助我们一键解决这个问题。不过用这个插件还是会有个问题,那就是需要增加 Chrome 的启动参数--enable-net-benchmarking。
在Mac上通过下面几行命令就可以解决:
mv "Google Chrome" Google.real
touch "Google Chrome"
printf '#!/bin/bash\ncd "/Applications/Google Chrome.app/Contents/MacOS"\n"/Applications/Google Chrome.app/Contents/MacOS/Google.real" --enable-net-benchmarking "$@"\n' > "Google Chrome"
chmod 755 "Google Chrome"
大功告成。
原文链接:如何在Mac上快速切换Host,转载请注明来源!
–EOF–
